
Flutter uses Dart language to design and develop its UI as well as backend and it has new opportunities for the developers to start engaging the people with beautiful designs easily.
- Flutter Single Code Base: Flutter uses dart as to compile the code to native mobile app for both android and ios, since dart is not a new language but before this it has not reached this much a hype because it at that time does not have much use cases. For Beginners, Dart is an easy to learn language and its simplicity helps everyone to get started just from here and enter to the world of mobile apps. For Experienced Developers, you will feel dart as selection of good things from most famous programming languages like C, C++, Java, etc.
NOTE: I would recommend Flutter & Dart to all beginners as entry point to start developing awesome apps and feel your creative designs in your hands! (Even if you never had coded before you can still begin from here and start developing apps. To learn dart initially before developing apps you can use an online compiler for that named as Dart Pad). - Widgets Everywhere: In Flutter everything is a widget. that means you can breakdown everything into small widgets even padding, row, column are also widgets. So, it does not makes it tough to understand but easy to manipulate and break everything into a widget tree so that you got complete track of everything and hence you can customize almost everything and can make really cool apps with it!

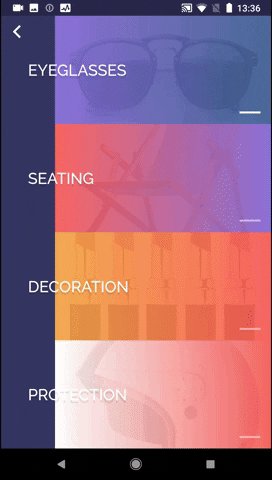
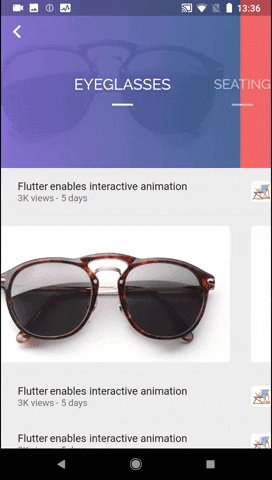
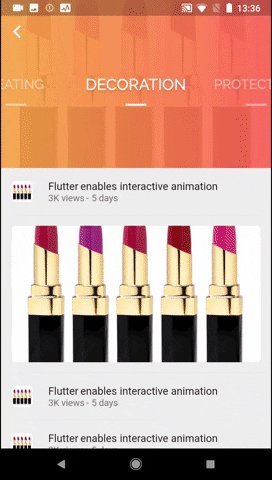
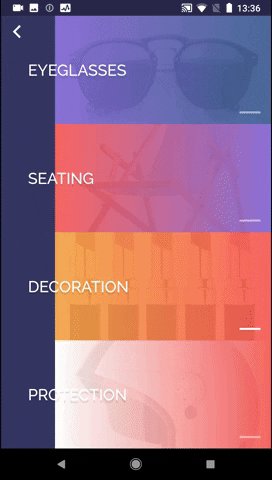
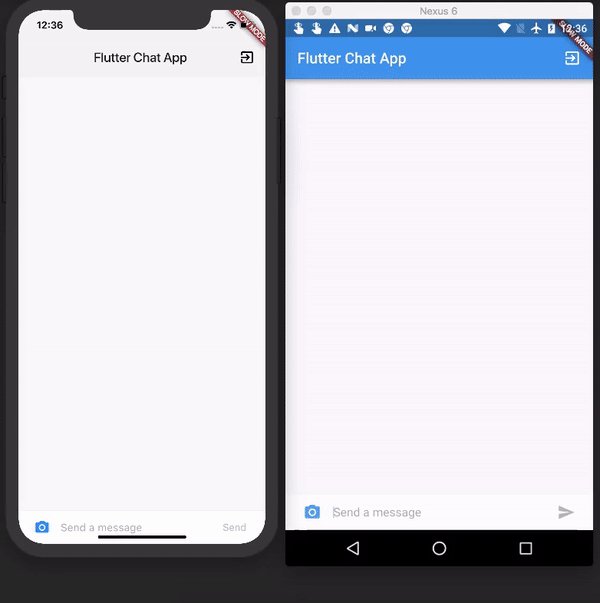
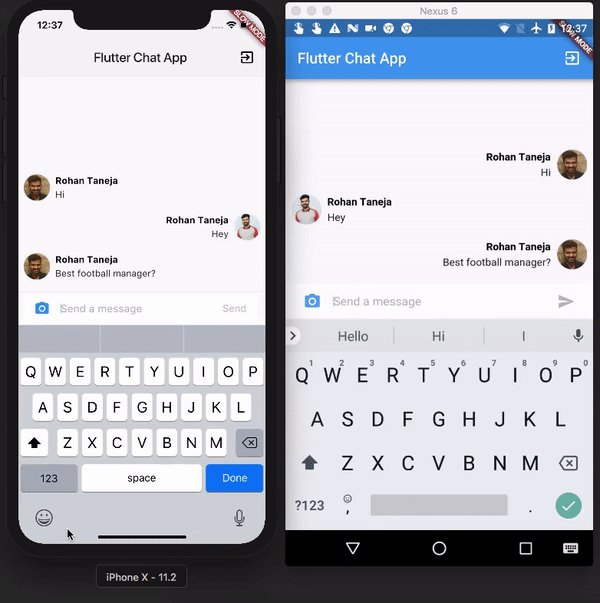
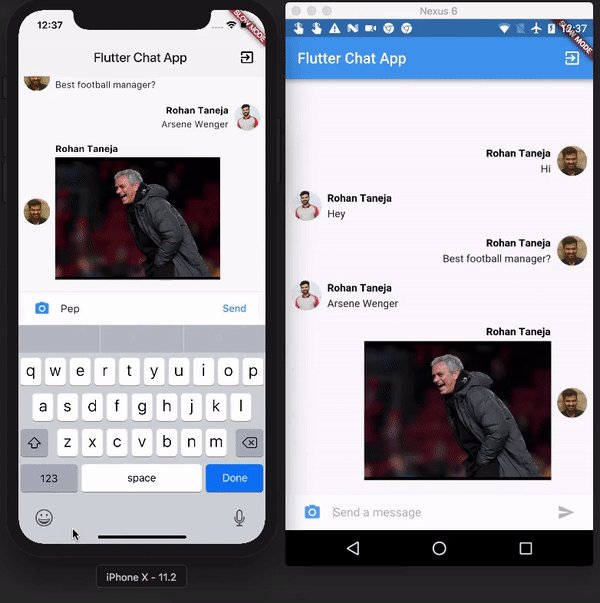
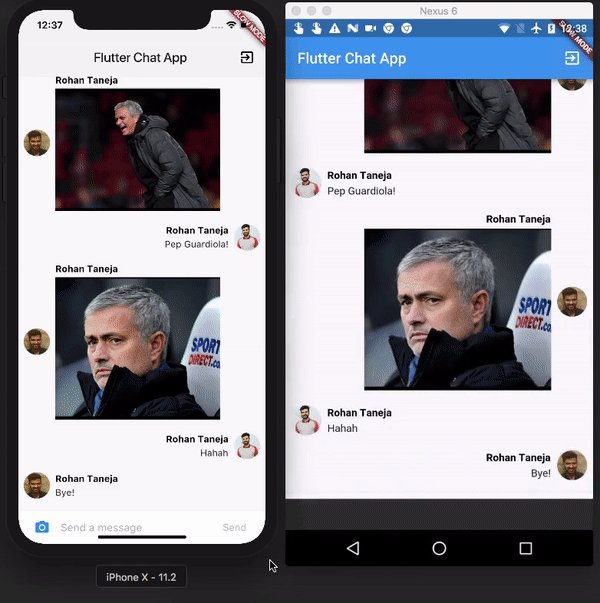
Flutter Gallery App
Example: Flutter uploaded an app to showcase its capabilities know as Flutter Gallery available for both android and ios on their respective app stores. - Cupertino Package(iOS): In Flutter Cupertino Package is also an interest point as it provides a complete package of buttons, drop down, navigation, colors, icon, etc. so that you can make apps that iphone users experience home and have a native design to their phone, also for those android users who want apps to look like iPhone apps get satisfied. But you can also use Material App Package for Android Users and Cupertino Package for iOS Users.
- New Look: People sometime gets bored of their continuously same designs and want something new and that can be easily achieved with Flutter as it allows you to customize the designs and create a complete new look for your app that looks mostly same for both android and iOS but native in performance and designs.

Conclusion: Flutter seems to be the best platform to develop cross platform apps with attractive designs and this one of the most important thing in this time of high competion of the same type of apps on the stores. The Google and Open Source community is always trying to empower it and with last few months it's versions are updating very fast and you will be getting more powers in your hand to design such stuff.
- Tushar Ojha
Important Links:
- Flutter Official Website : https://flutter.dev/
- Flutter Packages: https://pub.dev/
Thank you for sharing this article.Flutter is one of the trending app development frameworks which is for both iOS and Android. Thus one must choose the best Flutter App Development Services for development of application which makes your business grow faster.
ReplyDeleteThanks for your reply!
DeleteThank you very much for the information provided! I was looking for this data for a long time, but I was not able to find the trusted source..
ReplyDeleteandroid app development services provider
Flutter speeds up the mobile app development process, reduces the cost of app production, and helps your team to build a beautiful app UI with smooth animations.
ReplyDeleteFor developers, Flutter means faster & more dynamic mobile app development. We can make changes in the code and see them straight away in the app! This is the so-called Hot reload, which usually only takes (milli)seconds and helps teams add features, fix bugs, and experiment faster.
Flutter App Development works in a smooth and fast way, without hanging and cutting while scrolling.